Making Your Stories Searchable and Accessible Using Alt Text
Written on
Chapter 1: Understanding Alt Text
Have you ever noticed the “Alt text” option when uploading images? Perhaps you're curious about its purpose or might even feel it's unnecessary. Many users might not realize that alt text serves a critical role beyond just accessibility. While I firmly believe that accessibility is an excellent reason to incorporate it, there's additional motivation to do so.
What is Alt Text?
Alt text, or alternative text, is an attribute that provides a description of an image's content or function. This differs from an image caption, which adds supplementary information about the image that isn't readily apparent in the accompanying text. If both are used, ensure they convey distinct information to prevent redundancy for screen reader users.
To gain insight into how screen readers operate, consider viewing this demonstration.
Why Use Alt Text?
According to the Web Accessibility Initiative (WAI), alt text is vital for various groups, including:
- Individuals using screen readers, who rely on alt text to access the same information as sighted users. Screen readers either vocalize the alt text or convert it to Braille.
- Users employing speech input software that requires focus on visual content.
- Visitors to speech-enabled sites like Medium, though it's worth noting that Medium’s audio feature does not read alt text.
- Those with slow internet connections or limited data, who may see the alt text when images fail to load.
- Search Engine Optimization (SEO) purposes. Indeed, Google and other search engines utilize alt text to index images, analyzing it alongside computer vision algorithms to comprehend the image's subject matter.
How to Craft Effective Alt Text?
Now that you understand the significance of alt text, let's discuss how to create it effectively. Like other elements of your article—such as headings and captions—there are best practices for writing alt text.
Alt text should be informative, succinct, and include relevant keywords. However, avoid keyword stuffing, as it won't enhance your SEO and may degrade the user experience.
When drafting alt text, consider the purpose of the image. Depending on its role, tailor your approach:
- Informative Images: For photos or illustrations that depict a concept, include relevant details in the article body rather than in the alt text. For instance, if you include a picture of a Munchkin cat in an article about cat breeds, you might say, “A photo of a black and white Munchkin cat” if those details are not covered in the text.
- Text within Images: If an image contains readable text, ensure your alt text includes all visible words. While some screen readers can interpret text in screenshots, avoid using text in images that aren't logos unless necessary. For example, “The Save button is located at the bottom of the screen” suffices.
- Complex Images: For charts or diagrams, ensure users can access all data. This might involve sharing a spreadsheet or providing a detailed description within the article.
- Groups of Images: When multiple images share a common message, a single alt text can suffice. For example, if illustrating a star rating, one description can represent the entire set.
To determine the appropriate type of image, refer to a W3 decision tree. Further examples and detailed information are available through provided links.
Ultimately, consider what a user unable to see the image would want to know about it.
How to Add Alt Text on Medium
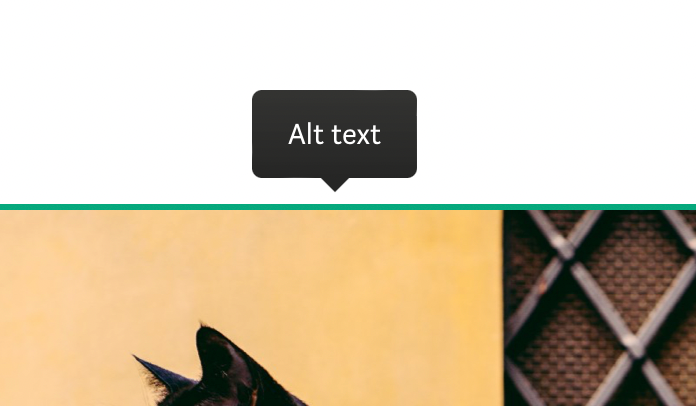
After inserting your image, click on it. You'll see an “Alt text” pop-up above the image.

Click on it to reveal a text field for your description.

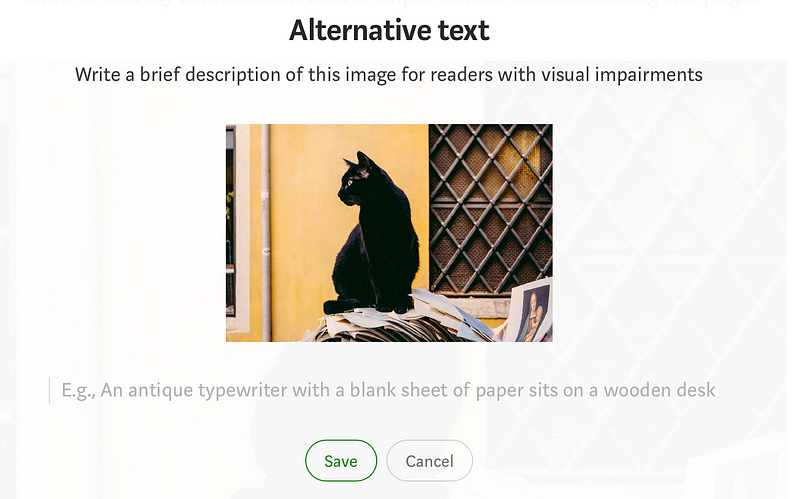
Input a description, such as “Black cat sitting on a stack of papers,” and click Save. The text in the alt text field will turn green when successfully saved.
When Not to Use Alt Text?
Avoid using alt text if the image serves no informative purpose beyond decoration. This is common on Medium, where images are often selected for visual appeal rather than their value. If you leave the alt text blank, the attribute in the code will be set to null, signaling screen readers to disregard it.
For instance, if writing about stray cats and using an unrelated stock photo, you may opt not to add alt text.

Thank you for reading! If you have any questions, feel free to leave a comment. Next week, I will discuss link accessibility, so consider following me or subscribing to my emails if you’re interested.
I hope more users on Medium begin to engage in discussions about accessibility and usability, helping us create a more inclusive platform for everyone.
Chapter 2: Enhancing Accessibility with Video
To further enhance your understanding of accessibility, consider watching these videos:
The first video, "How To Make Web Stories Accessible (Storytime #13)," provides insights into creating accessible web stories.
The second video, "Automate Your Blog's Alt Text: Comparing 2 Alt Text Generating Plugins," discusses tools to streamline the alt text creation process.